Заготовка для плагинов
Для максимально быстрой и комфортной разработки плагинов на Moguta.CMS мы сделали заготовку, которая представляет собой некий функционирующий плагин под названием prefix_blank. Плагин имеет страницу настроек и умеет работать с базой данных так, как того требует политика безопасности Moguta.CMS.
При создании нового плагина, рекомендуется брать за основу именно эту заготовку, т.к. она несет в себе правильную логику работы плагина и его составляющих. Использовать заготовку выгодно потому что, все что вам может понадобиться в интерфейсе настроек плагина, для работы с:
- таблицами,
- фильтрами,
- постраничной навигацией,
- визуальным редактором,
- добавлением новых записей в базу,
- загрузкой файлов,
- обработкой ajax запросов,
- уже есть в заготовке.
И все это уже адаптивно для мобильных устройств, а также использует необходимые методы для корректной интеграции с админкой Moguta.CMS. Помимо этого:
- Вы экономите время на создание собственной архитектуры файлов плагина;
- Вы экономите время на создание собственной верстки страницы настроек плагина;
- Вы быстро сможете разобраться как сохранять настройки плагина в базу данных;
- Вы быстро сможете понять принципы взаимодействия плагина с публичной частью сайта и механизмом шорткодов;
- Разработанный плагин по данной заготовке полностью соответствует внешнему виду панели управления;
Файлы плагина
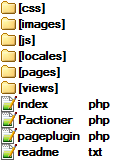
Заготовка плагина состоит из следующей структуры файлов:
- css – папка с css стилями плагина;
- js – папка c JavaScript скриптами для работы плагина;
- locales – локали текстов и написаний плагина (переводы на разные языки);
- Pactioner.php – файл обрабатывающий ajax запросы, отправляемые плагином;
- index.php – главный файл, задающий все обработчики плагина и его логику;
- pageplugin.php – верстка страницы настроек плагина;
- readme.txt – файл содержащий инструкцию по работе с плагином.
Как работать с заготовкой
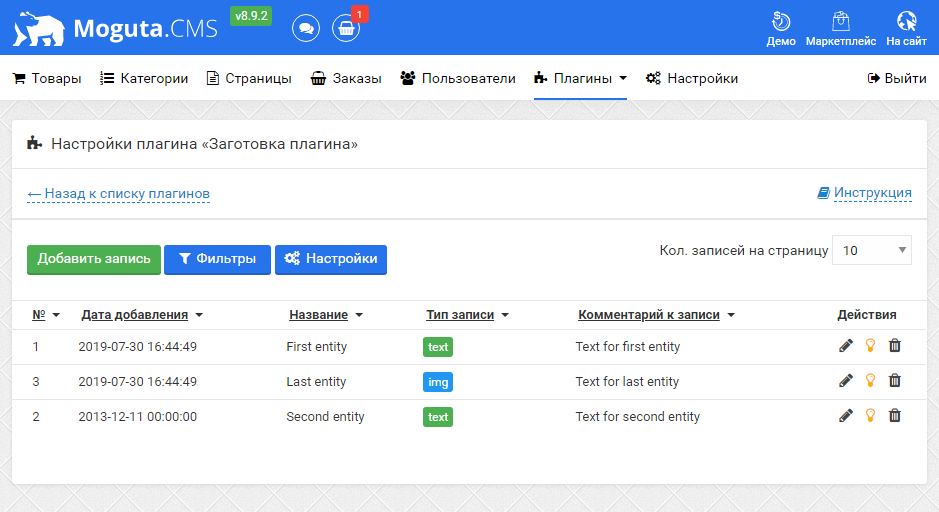
Если просто активировать плагин, то вы увидите демонстрационную таблицу сущностей, которые можно будет создавать и редактировать. Мы рекомендуем использовать именно табличное представление всех сущностей, поскольку для таблиц уже работает встроенный в админку механизм сортировки и фильтрации по имеющимся полям.
Чтобы заготовка стала обособленным плагином со своим уникальным именем и таблицами в базе данных, необходимо в коде файлов произвести следующие изменения:
- Поместите папку с заготовкой для плагинов prefix_blank в каталог сайта mg-plugins/;
- Переименуйте папку prefix_blank в название нового плагина с префиксом разработчика (например: p1-pluginname). Уникальный префикс разработчика можно получить в личном кабинете партнера, или придумать свой любой собственный, если не собираетесь выкладывать плагин в маркетплейсе;
- В файле index.php необходимо изменить:
- Название и описание плагина: В начале файла index.php в комментарии задаются, отображаемые в панели управления, название и описание плагина, в соответствующих полях Plugin Name и Description. Эта информация будет видна только в разделе «Плагины» панели администратора.
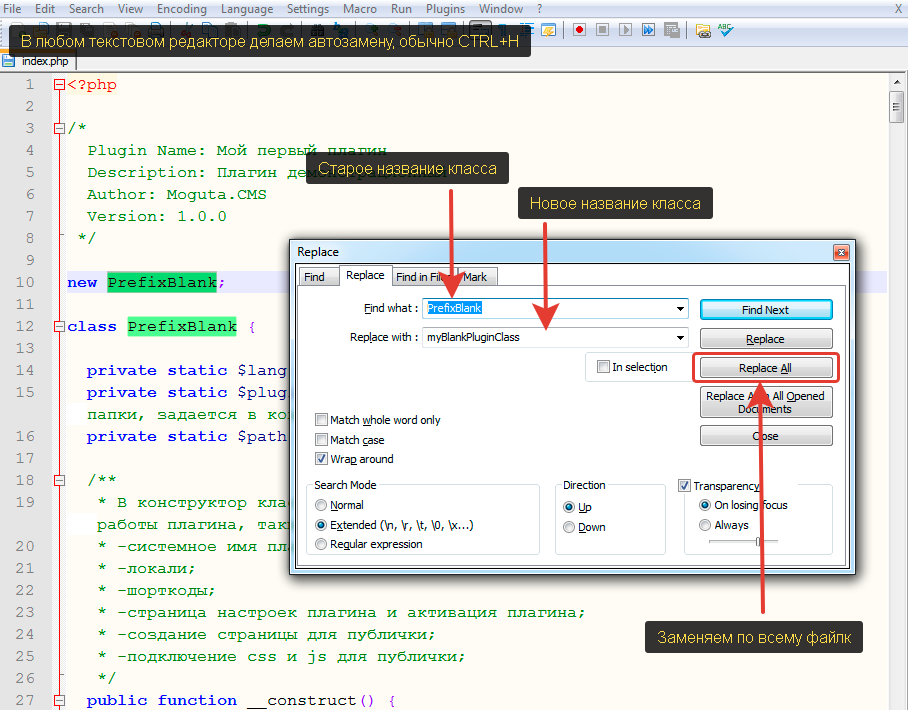
- Название класса плагина: В файле index.php найдите все вхожения названия класса PrefixBlank и замените на свое название, например: myBlankPluginClass

- Шорткод: Найдите строку mgAddShortcode('blank', array(__CLASS__, 'handleShortCode')); в методе __construct() и измените название шорткода 'blank' на собственное название, обязательно в нижнем регистре, например pluginname-shortcode. Именно по этому названию будет инициализироваться метод handleShortCode() в классе плагина и обрабатывать встречающийся в шаблоне шорткод [pluginname-shortcode]
- Название файла для публичной части плагина: Переименуйте файл blankpage.php в папке плагина views/ в свое название, например Pluginname.php, затем найдите строку self::createPage('blankpage'); в файле плагина index.php и вместо blankpage напишите Pluginname. Вот так: self::createPage('Pluginname'); Теперь при активации плагина в папке mg-pages/ будет создаваться файл Pluginname.php для доступа к нему из публичной части; Откройте файл Pluginname.php и замените шорткод [blank] на новый шорткод [pluginname-shortcode]
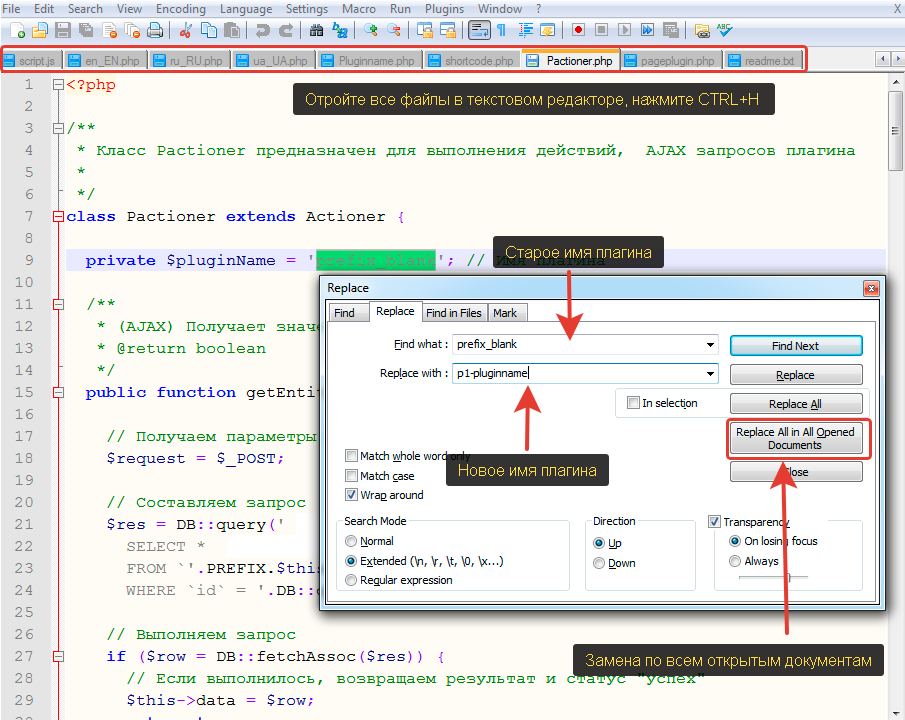
- В любой IDE или текстовом редакторе (Notepad++, SublimeText) массово замените во всех файлах, все вхождения строки prefix_blank на новое название папки p1-pluginname.

- В скрипте script.js из папки js с помощью горячих клавиш (CTRL+H) сделайте замену всех вхождений названия модуля BlankModule на свое название модуля, например: MyPluginNameModule
- Плагин готов к запуску. Зайдите в панель администратора, раздел "Плагины", найдите плагин с названием, заданным в начале файла index.php в поле Plugin Name и активируйте его.
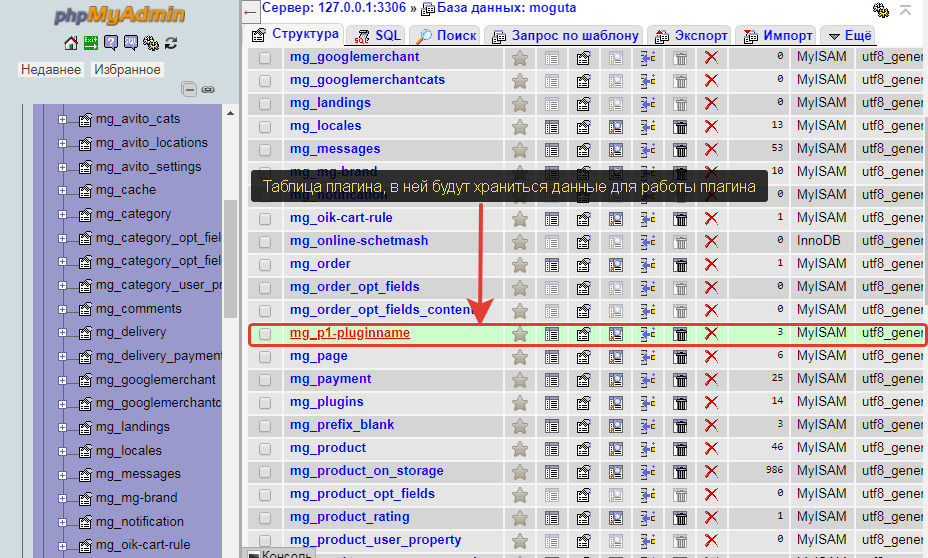
После активации плагина, если все действия были выполнены корректно, то в базе данных создастся таблица:
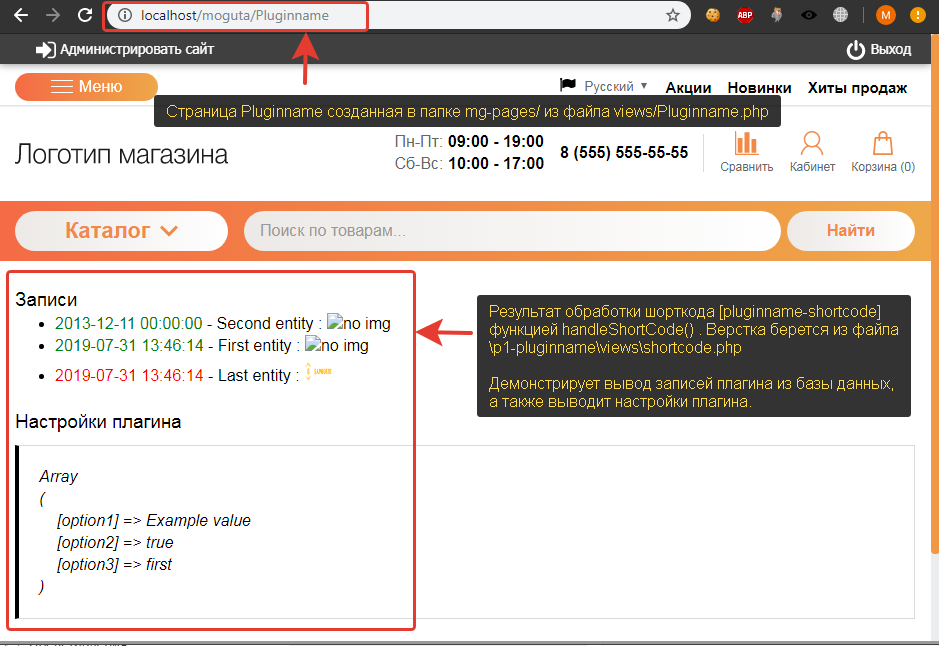
А на сайте появится страница http://localhost/moguta/Pluginname c результатом обработки шорткода плагина и вывода информации в публичную часть сайта.
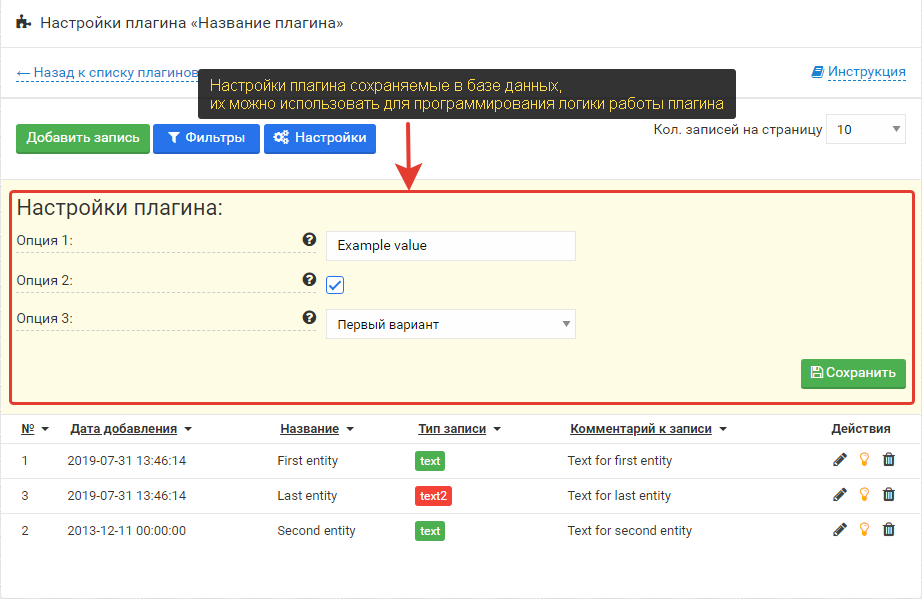
Страница настроек плагина по умолчанию предлагает несколько ключевых способов настройки плагина.
- Настройка опций плагина, которые сохраняются в таблицу базы данных setting;

- Работа с записями данного плагина – добавление, удаление, редактирование, включение/выключение;
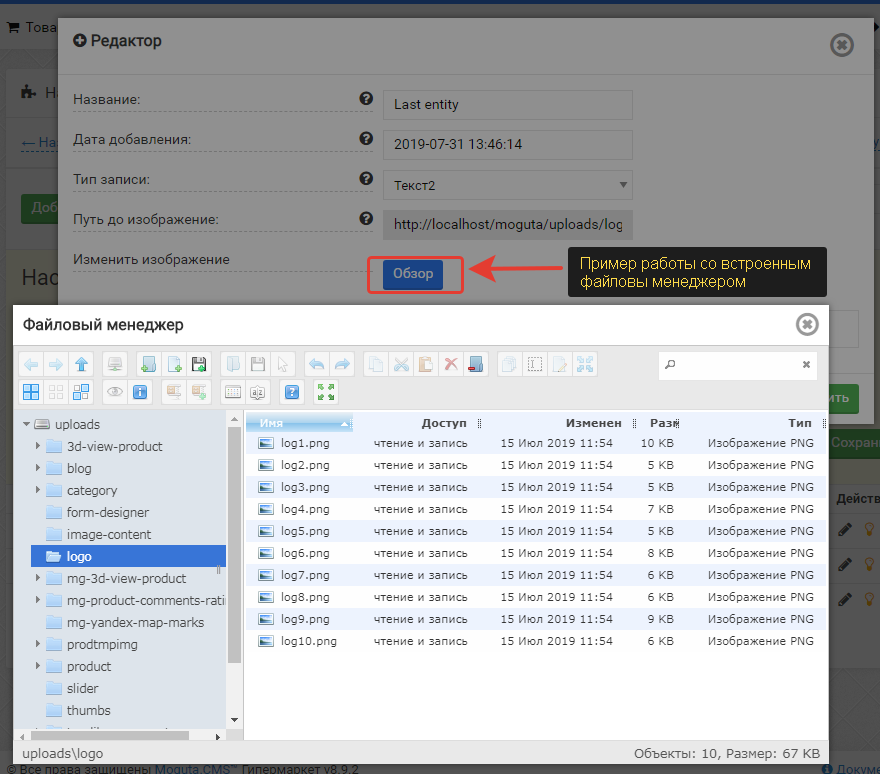
- В окне редактирования и добавления записей есть заготовка для работы с файловым менеджером.

Все эти заготовленные функции в большинстве случаев покрывают задачи по разработке плагина. В зависимости от назначения разрабатываемого плагина имеет смысл удалить часть ненужного функционала.
Выводимая информация, демонстрирует, что плагин работает и имеет доступ к массиву полей полученных из своей таблицы в БД.
Желаем приятной разработки! Если у вас возникли вопросы, сообщите нам, мы всегда рады вам помочь и дополнить инструкцию плагина.