Кэширование
Раздел "Кэширование" предназначен для настроек использования кэша и метода его хранения на сайте. Перед тем как мы приступим к подробному рассмотрению пунктов данного раздела, давайте определимся, что такое кэш и для чего он нужен.
Кэш необходим для быстрой загрузки и работы сайта. При загрузке сайта он не будет вновь собирать данные о страницах, а подгрузит уже готовые данные из базы данных или сервера - в зависимости от выбранного метода хранения кэша (DB или MEMCACHE или FILE).
Для того, чтобы увидеть внесенные изменения, необходимо нажать на кнопку "очистить кэш" в панели администратора или странице сайта. При очистке кэша старые данные будут заменены на обновленные данные по страницам вашего сайта.

В Moguta.CMS доступны настройки процесса Кэширования.
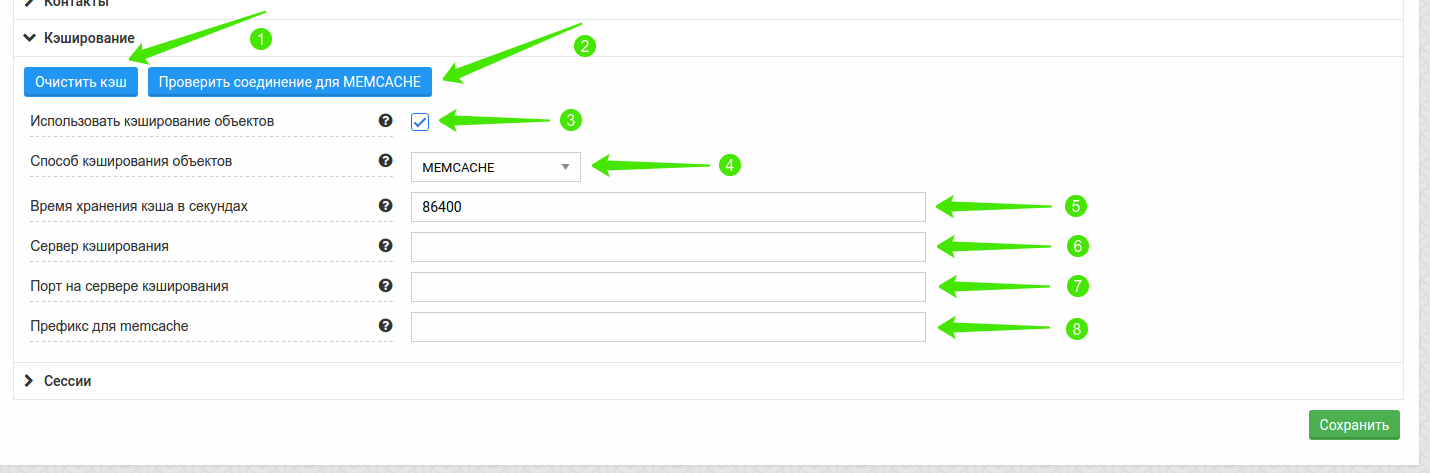
- Кнопка "Очистить кэш" - удаляет закэшированные (сохраненные) данные о страницах сайта. При открытии страницы в кэш заносятся обновленные данные;
- Кнопка "Проверить соединение для MEMCACHE";
- Опция "Использовать кэширование объектов". Если включена, то кэширование будет работать. Позволяет значительно увеличить скорость работы сайта;
- Способ кэширования объектов. В Moguta.CMS имеется три способа кэширования объектов MEMCACHE, DB, FILE;
- Время хранения кэша в секундах. В данном поле вводится время хранения закэшированных объектов. Как только время истечет, данные в кэш будут перезаписаны;
- Сервер кэширования. В данном поле необходимо указать сервер кэширования на memcache. Его можно узнать у вашего хостинга. Для метода DB заполнять данное поле не нужно;
- Порт на сервер кэширования. В данном поле необходимо указать порт на сервере кэширования memcache. Его можно узнать у вашего хостинга. Для метода DB заполнять данное поле не нужно;
- Префикс для memcache. Если вы используете один сервер кэширования для нескольких сайтов, укажите уникальный префикс для каждого сайта. Длина не более 5 символов, можно использовать буквы латинского алфавита и цифры.
Cпособы кэширования
DB в базу - предполагает загрузку информации в отдельную таблицу в базе данных. При открытии страницы он сохраняет модель страницы и ее объекты в таблицу. При повторном открытии страницы, он не вновь выстраивает ее, а выгружает модель страницы из базы, тем самым увеличивает скорость работу сайта.
FILE в файлы - предполагает хранения закэшированных данных сайта в файловой системе на вашем хостинге.
MEMCACHE на сервер - предполагает хранения данных сайта в специальной таблице на вашем хостинге. Алгоритм загрузки страницы похож на выше описанный для метода DB. Получение кэша через MEMCACHE происходит намного быстрее, чем через DB.