Дополнительные поля
В данном разделе вы сможете создать дополнительные поля, которые будут использоваться для товаров, заказов или покупателей. Доступно только на версии Moguta.CMS «Гипермаркет».
Типы полей

- Текстовое поле (input) - стандартное однострочное текстовое поле. Может использоваться для ввода текста, цифр и любых других символов;
- Большое текстовое поля (textarea) - то же текстовое поле, но многострочное;
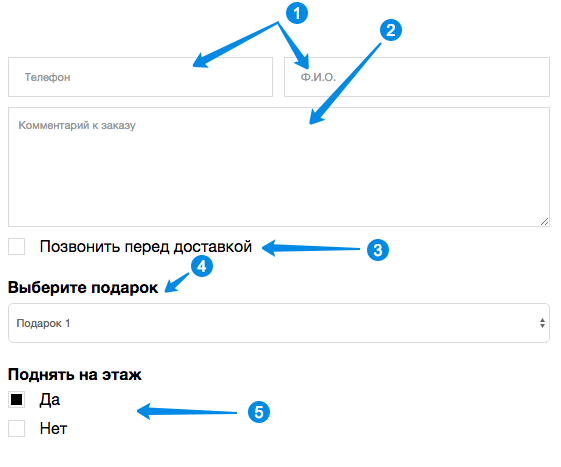
- Флажок (checkbox) - используют, когда пользователю нужно ответить "Да" или "Нет" на какой-то вопрос.
- Выпадающий список (select) - позволяет создать элемент интерфейса в виде раскрывающегося списка, пользователь может выбрать один элемент из списка;
- Радио кнопки (radiobutton) - используют, когда необходимо выбрать один единственный вариант из нескольких предложенных;
- Файл (file) - позволяет загружать файл (например при оформлении заказа).
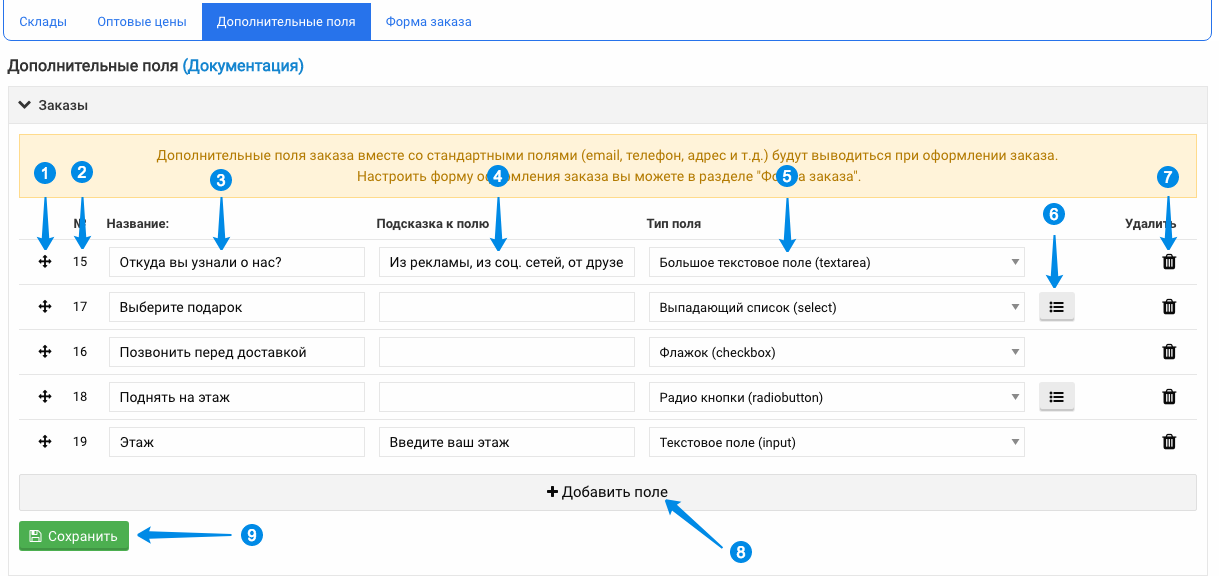
Дополнительные поля заказов
Дополнительные поля заказа вместе со стандартными полями (email, телефон, адрес и т.д.) будут использоваться при настройке полей в разделе "Форма заказа".
Интерфейс

- Зажмите мышкой этот элемент для переноса строки и изменения порядка вывода поля;
- Номер дополнительного поля;
- Название дополнительного поля;
-
Подсказка к дополнительному полю.
У полей с типом «Текстовое поле» и «Большое текстовое поле» подсказка будет выводиться в атрибуте placeholder, а у полей «Выпадающий список», «Флажок» и «Радио кнопки» в атрибуте title; - Тип поля;
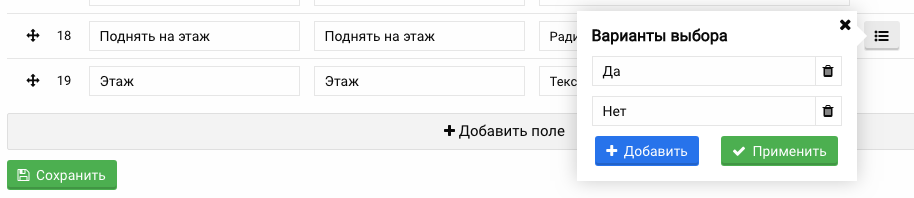
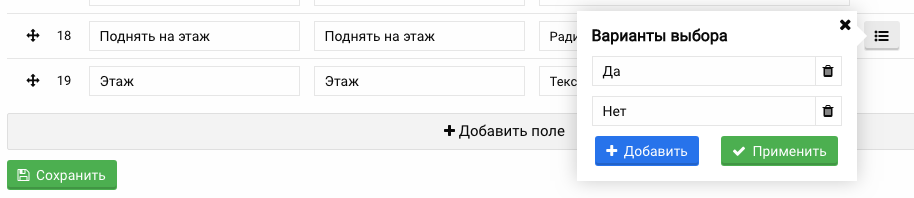
-
Данная кнопка откроет модальное окно, в котором создаются пункты для выбора в таких элементах как «Выпадающий список (select)» и «Радио кнопки (radiobutton)»;

- Удалить поле;
- Добавить новое поле;
- Сохранить сделанные изменения;
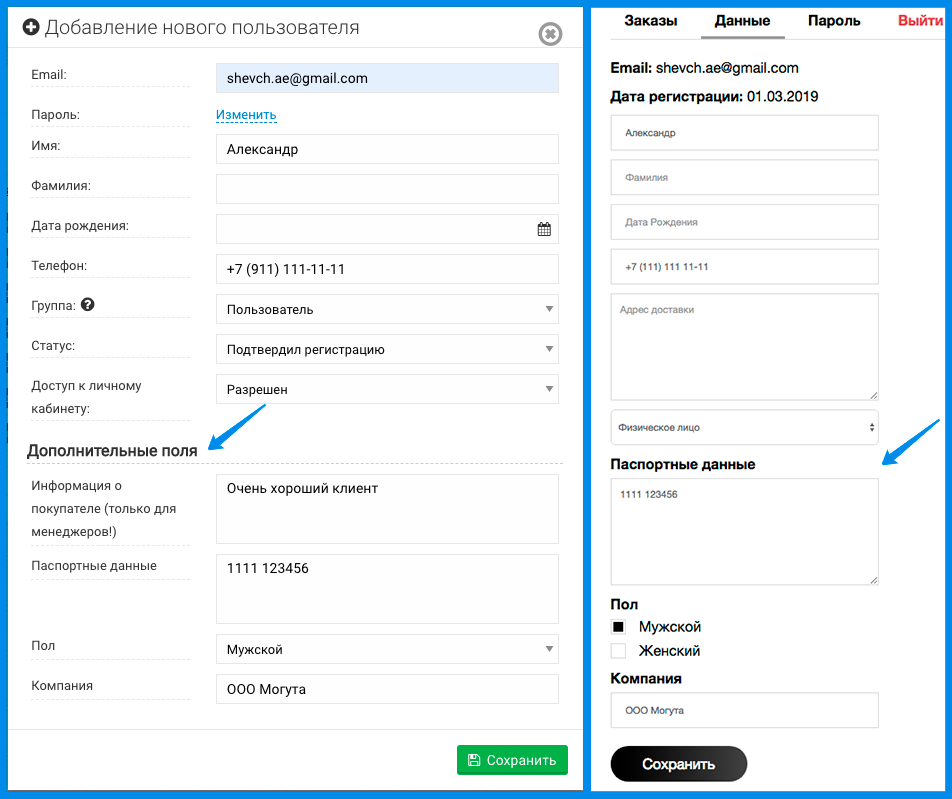
Дополнительные поля покупателей
По умолчанию в информации о пользователе доступно 10 стандартных полей: email, пароль, имя, фамилия, ддрес, группа, статус и
Интерфейс
.png)
- Зажмите мышкой этот элемент для переноса строки и изменения порядка вывода поля;
- Номер дополнительного поля;
- Название дополнительного поля;
-
Подсказка к дополнительному полю.
У полей с типом «Текстовое поле» и «Большое текстовое поле» подсказка будет выводиться в атрибуте placeholder, а у полей «Выпадающий список», «Флажок» и «Радио кнопки» в атрибуте title; - Тип поля;
-
Данная кнопка откроет модальное окно, в котором создаются пункты для выбора в таких элементах как «Выпадающий список (select)» и «Радио кнопки (radiobutton)»;

-
При выключенной опции (чёрная иконка глаза) поле будет выводиться только в редактировании покупателя в панели администратора, при включённой (жёлтая иконка) поле будет также отображаться в личном кабинете покупателя.

- Удалить поле;
- Добавить новое поле;
- Сохранить сделанные изменения;
Дополнительные поля товаров
По умолчанию у товаров и их вариантов имеется 5 стандартных полей: вариант, артикул, цена, старая цена, вес и количество.
Обратите внимание! Дополнительные поля товаров не учитываются в фильтре по каталогу на сайте. Если вам нужно создать характеристики товаров, которые бы использовались в фильтре — используйте функцию «Характеристики».
.png)
С помощью функции «Дополнительные поля товаров» вы можете создать любое количество других полей.
.png)
Данные поля можно выгружать из 1С, если настроить им соответствия в разделе «Настройки» - «1C».
Также любое дополнительное поля можно вывести в общей таблице товаров.
Интерфейс
.png)
- Зажмите мышкой этот элемент для переноса строки и изменения порядка вывода поля;
- Номер дополнительного поля;
- Название дополнительного поля;
-
Если включить данную опцию, то значения этого дополнительного поля можно будет использовать как оптовую цену.
.png)
- При выключенной опции (чёрная иконка глаза) поле будет выводиться только в редактировании товара в панели администратора, при включённой (жёлтая иконка) поле будет также отображаться на странице товара в публичной части сайта.
- Удалить поле;
- Добавить новое поле;
- Сохранить сделанные изменения;
Дополнительные поля категорий
Дополнительные поля для категорий будут доступны в карточке категории в административной панели сайта и массиве данных для меню категорий. В публичной части сайта по умолчанию эти поля не выводятся. Их вывод можно реализовать при помощи доработки шаблона.