Настройка доставки
Начиная с версии 9.5.0 появляется возможность настраивать дату доставки:

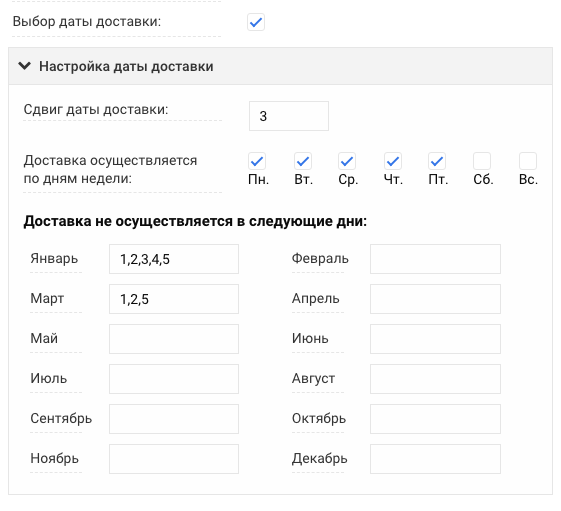
- Поле "Сдвиг даты доставки" можно указать, через сколько дней, начиная с текущего, возможно выбрать самую первую доставку (по умолчанию стоит 0 дней).
- Отметьте, по каким дням недели возможна доставка.
- Если вам необходимо указать какие-то конкретные дни в году, по которым не возможно осуществление доставки, укажите их поочереди через запятую в каждом месяце (например: 1,5,6,23).
Инструкция для изменения старых шаблонов, чтобы они поддерживали все настройки доставки
Мы внесли эти изменения во все шаблоны маркетплейса, поэтому вы можете просто обновиться до актуальной версии шаблона. Если вы вносили изменения в шаблоны или используете собственные, то для поддержки работы сладов после версии движка 9.4+ необходимо внести следующие изменения в файлы.
1) Для шаблонов с компонентной структурой в файле components/order/order.php после кода:
style="">
добавить следующий код:
В файле components/order/form/form.js заменить следующий код:
if ($('.delivery-details-list li .active').data('delivery-date') == '1') {
$('.delivery-date').show();
}
На:
if ($('.delivery-details-list li .active').data('delivery-date') == '1') {
let date_settings = $('.delivery-details-list li .active span.date_settings').text();
if(date_settings !== ''){
date_settings = JSON.parse(date_settings);
$('.delivery-date input[name=date_delivery]').datepicker("option", "dateFormat", "dd.mm.yy");
$('.delivery-date input[name=date_delivery]').datepicker("option", "minDate", date_settings.dateShift);
if(typeof orderForm !== 'undefined'){
$('.delivery-date input[name=date_delivery]').datepicker("option", "beforeShowDay", function(date) {
let day = date.getDay();
let stringDay = jQuery.datepicker.formatDate('mm-dd', date);
return orderForm.disableDateForDatepicke(day, stringDay, date_settings.monthWeek, date_settings.daysWeek) });
}
}
$('.delivery-date').show();
}
2) Для шаблонов без компонентной структуры необходимо в файле views/order.php после кода:
style="">
Добавить следующий код: