- Документация
- Установка Moguta.CMS
- Панель управления
- Настройки магазина
- Товары
- Категории
- Страницы
- Заказы
- Пользователи
- Плагины
- Шаблоны
- Настройки оплаты
- Настройка и подключение онлайн кассы (соответствие 54-фз)
- Интеграция с Ю.Касса
- Интеграция с ROBOKASSA
- Интеграция с INTERKASSA
- Интеграция с Webmoney
- Интеграция с PayAnyWay
- Интеграция с PayMaster
- Интеграция с Яндекс.Касса (HTTP)
- Интеграция с AlfaBank
- Интеграция с Сбербанком
- Интеграция с Тинькофф банк
- Интеграция с PayPal
- Интеграция с LiqPay (Приват24)
- Интеграция с payKeeper
- Интеграция с Apple Pay
- Интеграция с FREE-KASSA
- Интеграция с Мегакасса
- Интеграция с Qiwi (API)
- Интеграция с Intellectmoney
- Настройка доставки
- Интеграции
- Обмен с 1с и МойСклад
- Выгрузка товаров в YML для Yandex.market
- Экспорт товаров в VKontakte
- Интеграция с RetailCRM
- Экспорт товаров для Avito (XML)
- Экспорт товаров для Google merchant (XML RSS 2.0)
- Выгрузка пользователей магазина в список на MailChimp
- Интеграция с Бизнес.ру
- Интеграция с ЕКАМ.Учёт
- Турбо-страницы
- Интеграция с Moguta AI
- Маркетплейс
Авторизация и регистрация по телефону
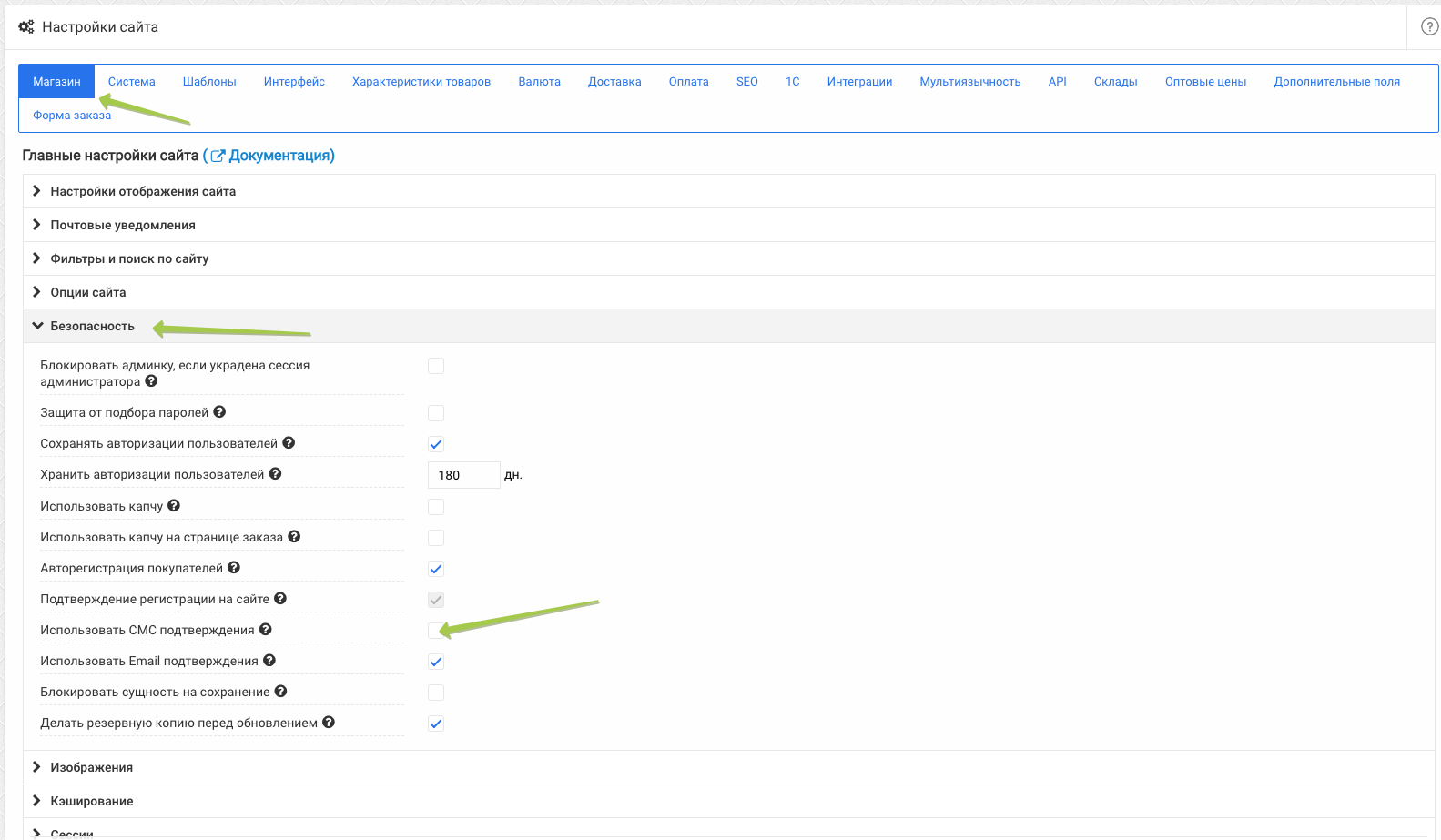
Данный функционал доступен начиная с редакции Гипермаркет. Включить его можно в настройках панели управления в разделе "Безопасность".
В шаблоне moguta-standart, регистрация по телефону поддерживается по умолчанию.
Чтобы подключить его к вашему шаблону нужно выполнить ряд действий:
Как подключить регистрацию по телефону в шаблоны со старой структурой
Как подключить регистрацию по телефону в шаблоны с новой структурой
1) Изменение локалей
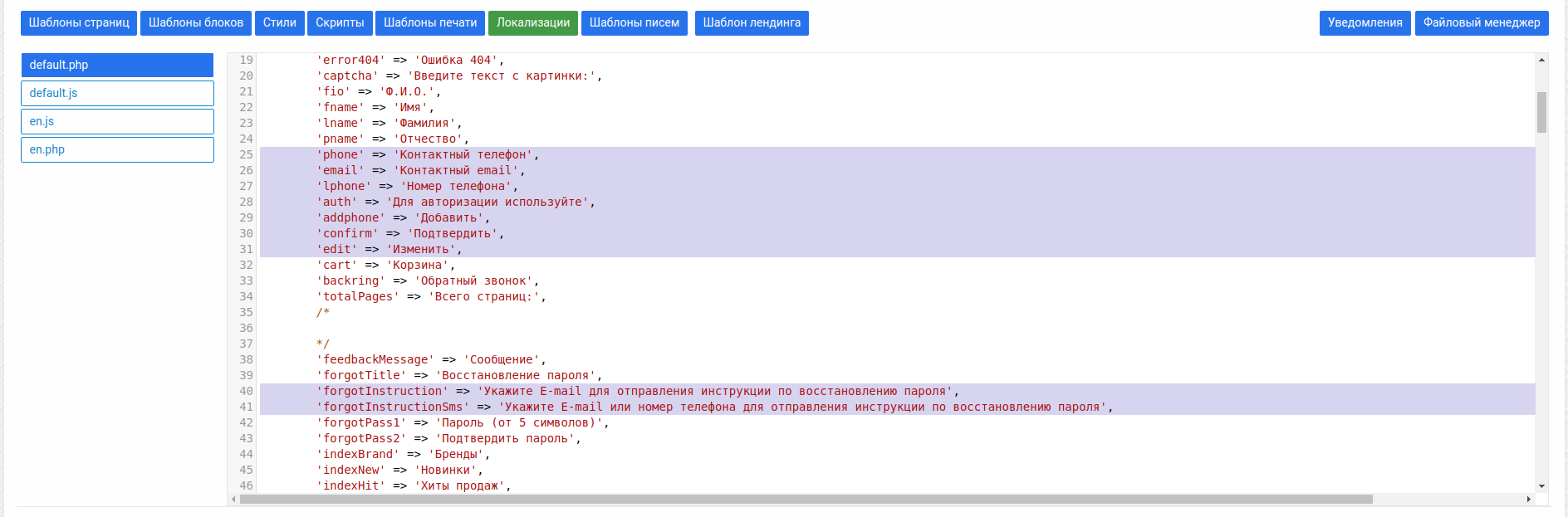
/moguta/locales/default.php
- 'forgotInstruction' => 'На email будет отправлена инструкция по восстановлению пароля',
+ 'forgotInstruction' => 'Укажите E-mail для отправления инструкции по восстановлению пароля',
+ 'forgotInstructionSms' => 'Укажите E-mail или номер телефона для отправления инструкции по восстановлению пароля',
- 'phone' => 'Телефон',
+ 'phone' => 'Контактный телефон',
+ 'email' => 'Контактный email',
+ 'lphone' => 'Номер телефона',
+ 'auth' => 'Для авторизации используйте',
+ 'addphone' => 'Добавить',
+ 'confirm' => 'Подтвердить',
+ 'edit' => 'Изменить',

2) Изменение представлений
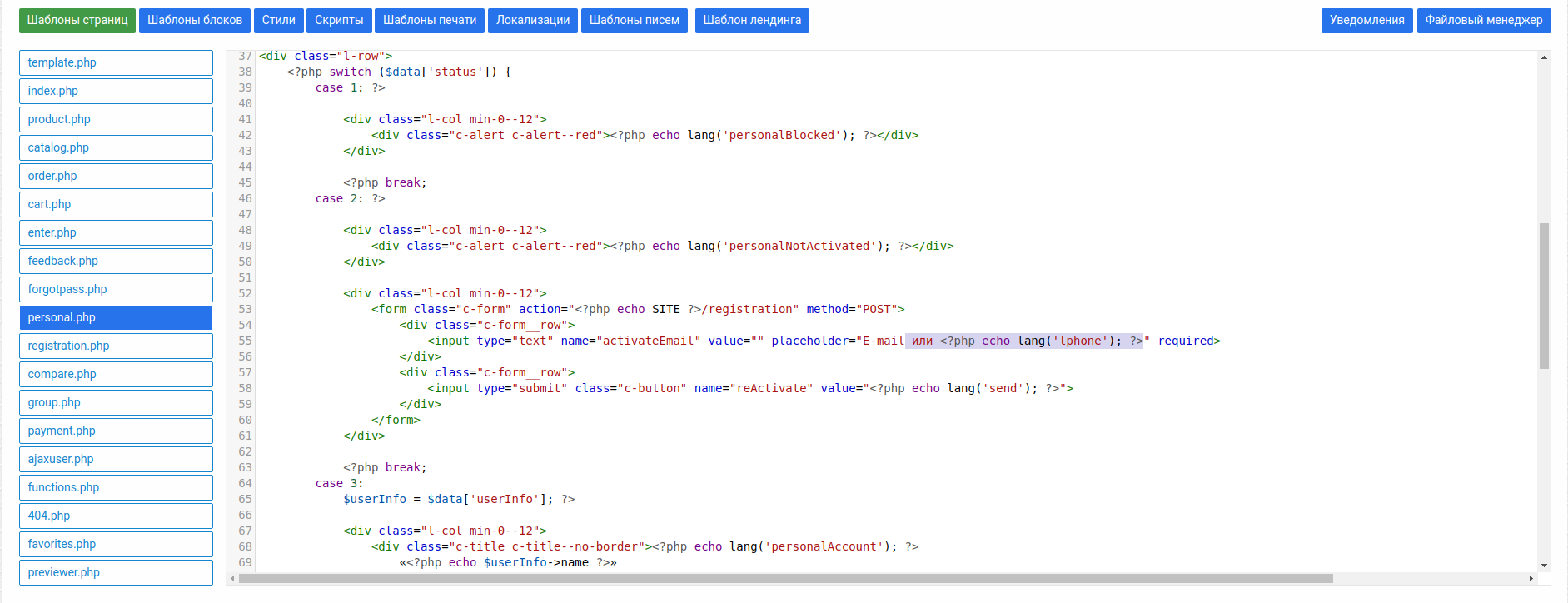
/moguta/views/personal.php
<form class="c-form" action="<?php echo SITE ?>/registration" method="POST">
<div class="c-form__row">
- <input type="text" name="activateEmail" placeholder="Email" required>
+ <input type="text" name="activateEmail" value="" placeholder="Email / <?php echo lang('lphone'); ?>" required>

switch($data['status']){
case 1:
***
case 3:
***
<?php
break;
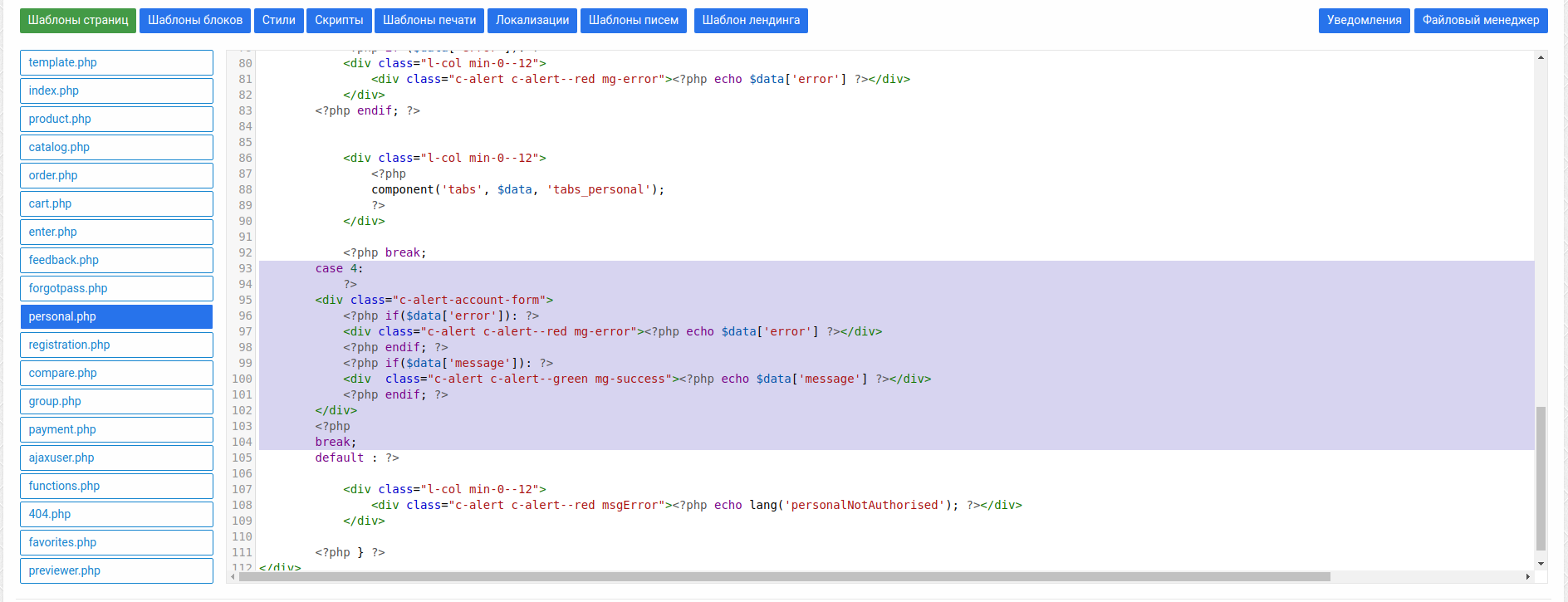
+ case 4:
+ ?>
+ <div class="c-alert-account-form">
+ <?php if($data['error']): ?>
+ <div class="c-alert c-alert--red mg-error"><?php echo $data['error'] ?></div>
+ <?php endif; ?>
+ <?php if($data['message']): ?>
+ <div class="c-alert c-alert--green mg-success"><?php echo $data['message'] ?></div>
+ <?php endif; ?>
+ </div>
+ <?php
+ break;
default :

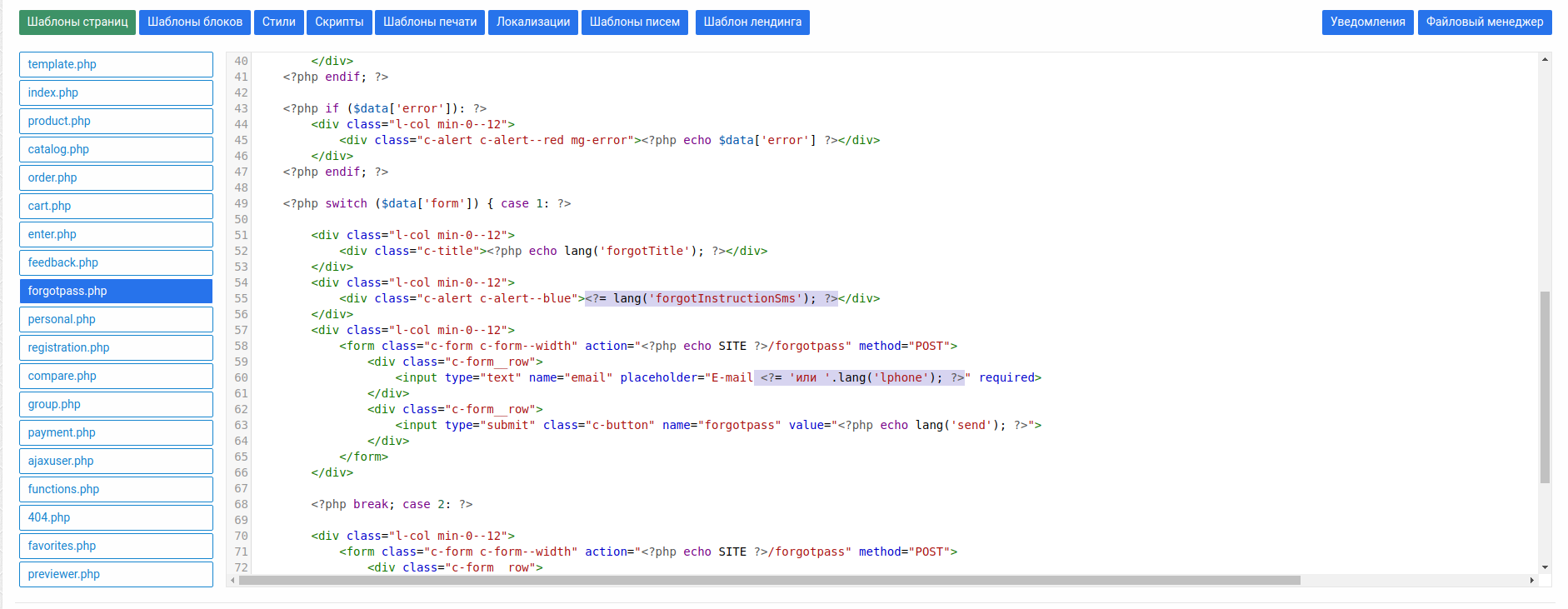
/moguta/views/forgotpass.php
- <div class="c-alert c-alert--blue"><?php echo lang('forgotInstruction'); ?></div>
+ <div class="c-alert c-alert--blue"><?= lang('forgotInstructionSms'); ?></div>
<form class="c-form c-form--width" action="<?php echo SITE ?>/forgotpass" method="POST">
<div class="c-form__row">
- <input type="text" name="email" placeholder="Email" required>
+ <input type="text" name="email" placeholder="Email <?= 'или '.lang('lphone'); ?>" required>
</div>

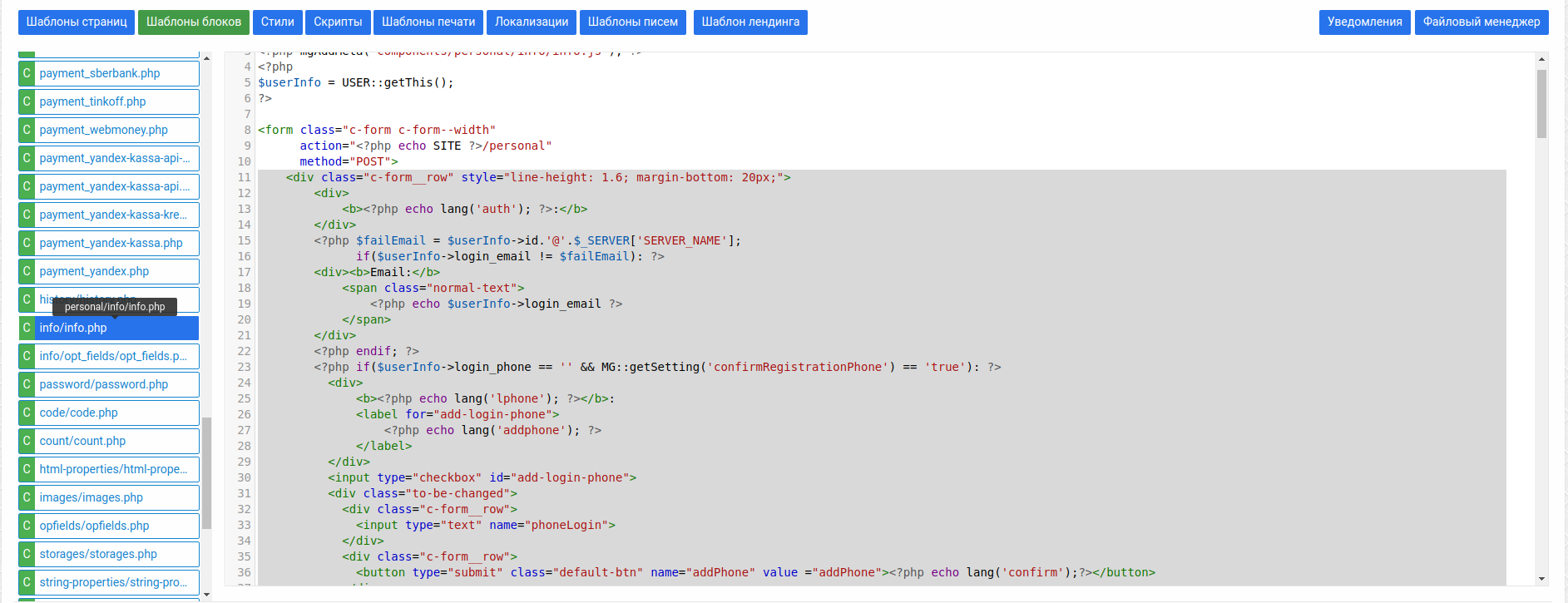
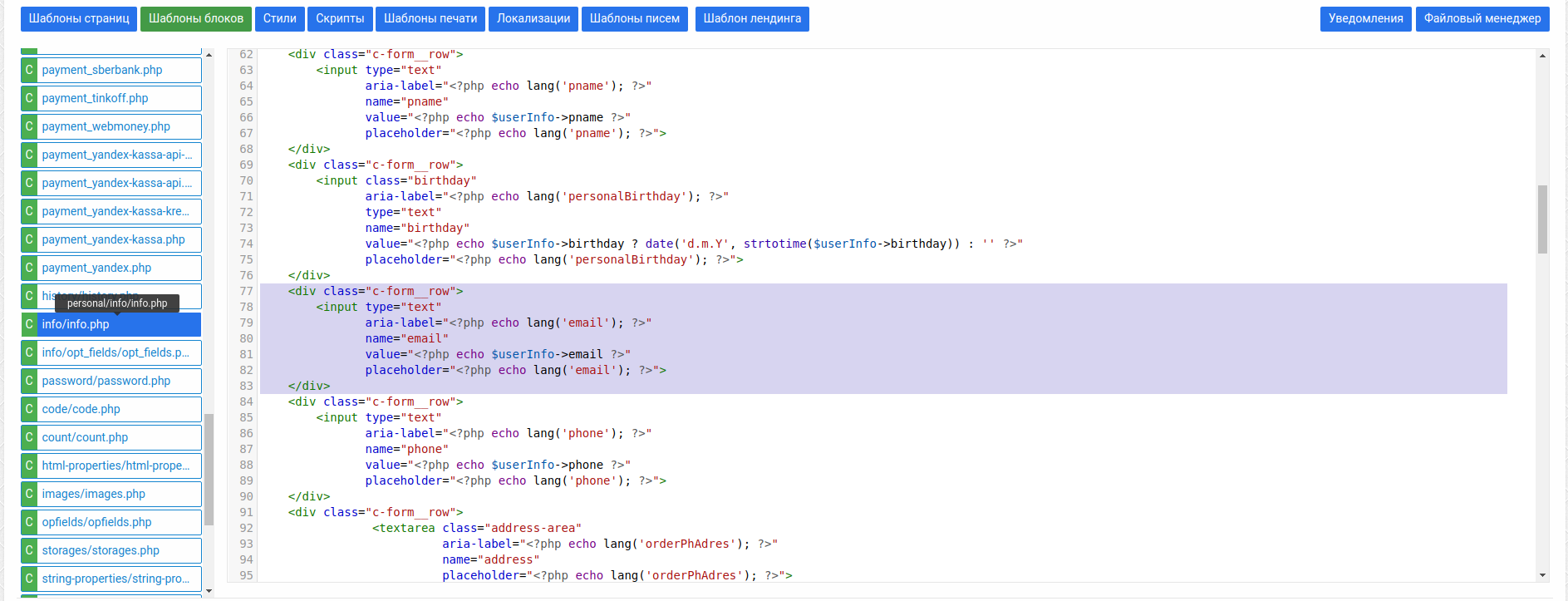
/moguta/components/personal/info/info.php
<form class="c-form c-form--width" action="<?php echo SITE ?>/personal" method="POST">
- <div class="c-form__row">
- <b>Email:</b> <?php echo $userInfo->email ?>
+ <div class="c-form__row" style="line-height: 1.6; margin-bottom: 20px;">
+ <div><b><?php echo lang('auth'); ?>:</b></div>
+ <?php $failEmail = $userInfo->id.'@'.$_SERVER['SERVER_NAME'];
+ if($userInfo->login_email != $failEmail): ?>
+ <div><b>Email:</b>
+ <span class="normal-text">
+ <?php echo $userInfo->login_email ?>
+ </span>
+ </div>
+ <?php endif; ?>
+ <?php if($userInfo->login_phone == '' && MG::getSetting('confirmRegistrationPhone') == 'true'): ?>
+ <div>
+ <b><?php echo lang('lphone'); ?></b>:
+ <label for="add-login-phone">
+ <?php echo lang('addphone'); ?>
+ </label>
+ </div>
+ <input type="checkbox" id="add-login-phone">
+ <div class="to-be-changed">
+ <div class="c-form__row">
+ <input type="text" name="phoneLogin">
+ </div>
+ <div class="c-form__row">
+ <button type="submit" class="default-btn" name="addPhone" value ="addPhone"><?php echo lang('confirm');?></button>
+ </div>
+ </div>
+ <?php elseif($userInfo->login_phone != ''): ?>
+ <div><?php echo lang('lphone'); ?><span class="normal-text">:
+ <?php echo $userInfo->login_phone; ?></span></div>
+ <?php endif; ?>

+ <div class="c-form__row">
+ <input type="text"
+ aria-label="<?php echo lang('email'); ?>"
+ name="email"
+ value="<?php echo $userInfo->email ?>"
+ placeholder="<?php echo lang('email'); ?>">
+ </div>

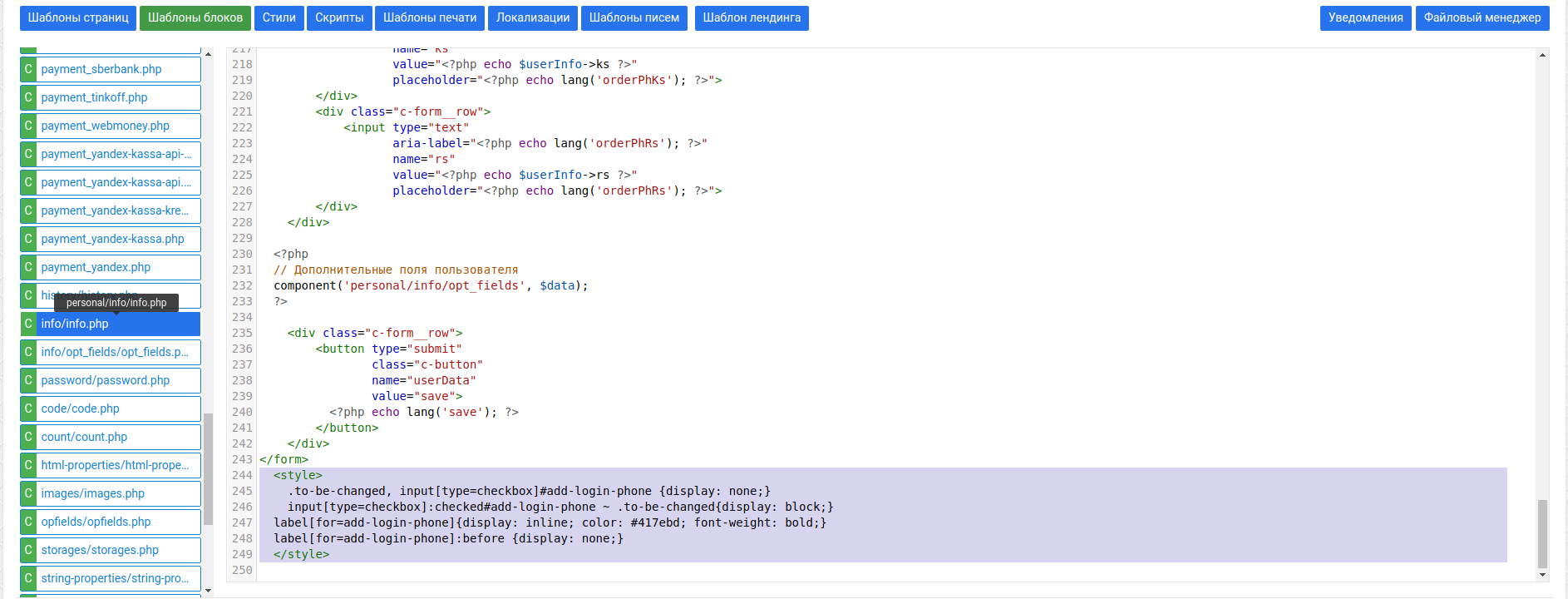
в конец файла поcле </form>
+ <style>
+ .to-be-changed, input[type=checkbox]#add-login-phone {display: none;}
+ input[type=checkbox]:checked#add-login-phone ~ .to-be-changed{display: block;}
+ label[for=add-login-phone]{display: inline; color: #417ebd; font-weight: bold;}
+ label[for=add-login-phone]:before {display: none;}
+ </style>

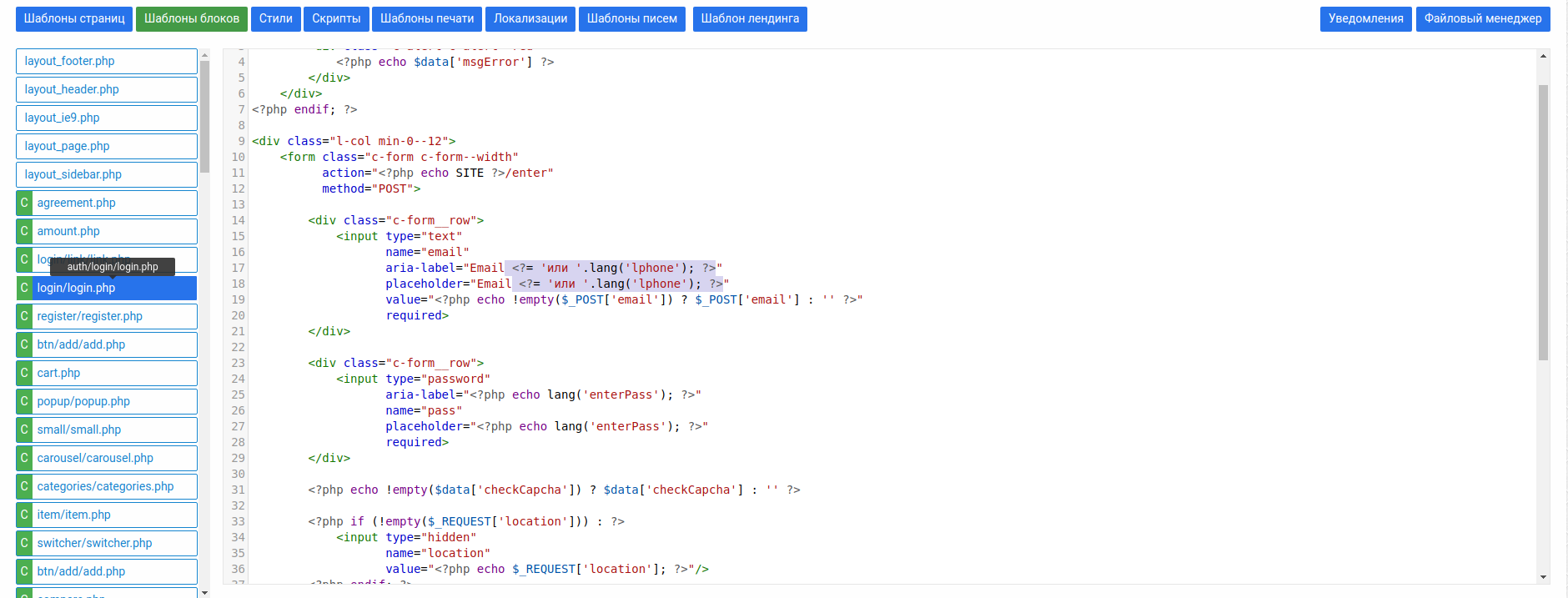
/moguta/components/auth/login/login.php
<div class="l-col min-0--12">
<form class="c-form c-form--width"
action="<?php echo SITE ?>/registration"
method="POST">
<div class="c-form__row">
<input type="text"
name="email"
- aria-label="Email"
+ aria-label="Email <?= 'или '.lang('lphone'); ?>"
- placeholder="Email"
+ placeholder="Email <?= 'или '.lang('lphone'); ?>"
value="<?php echo !empty($_POST['email']) ? $_POST['email'] : '' ?>"
required>
</div>

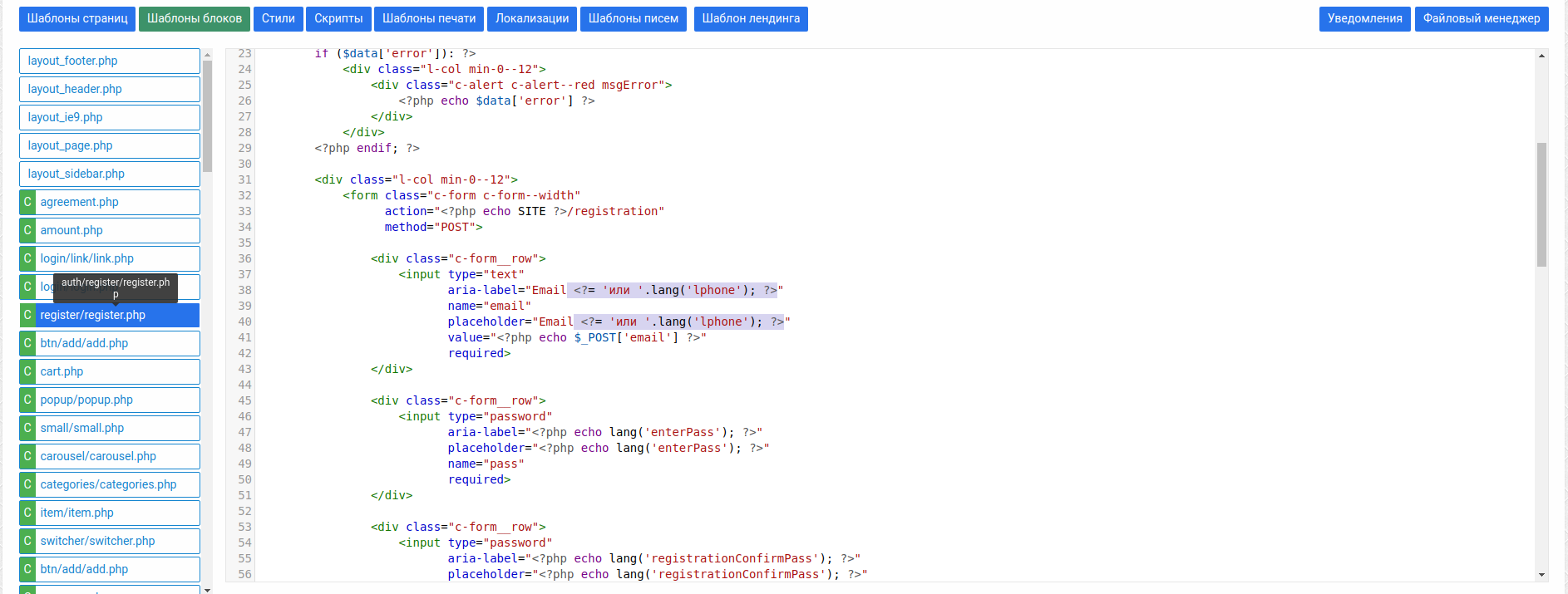
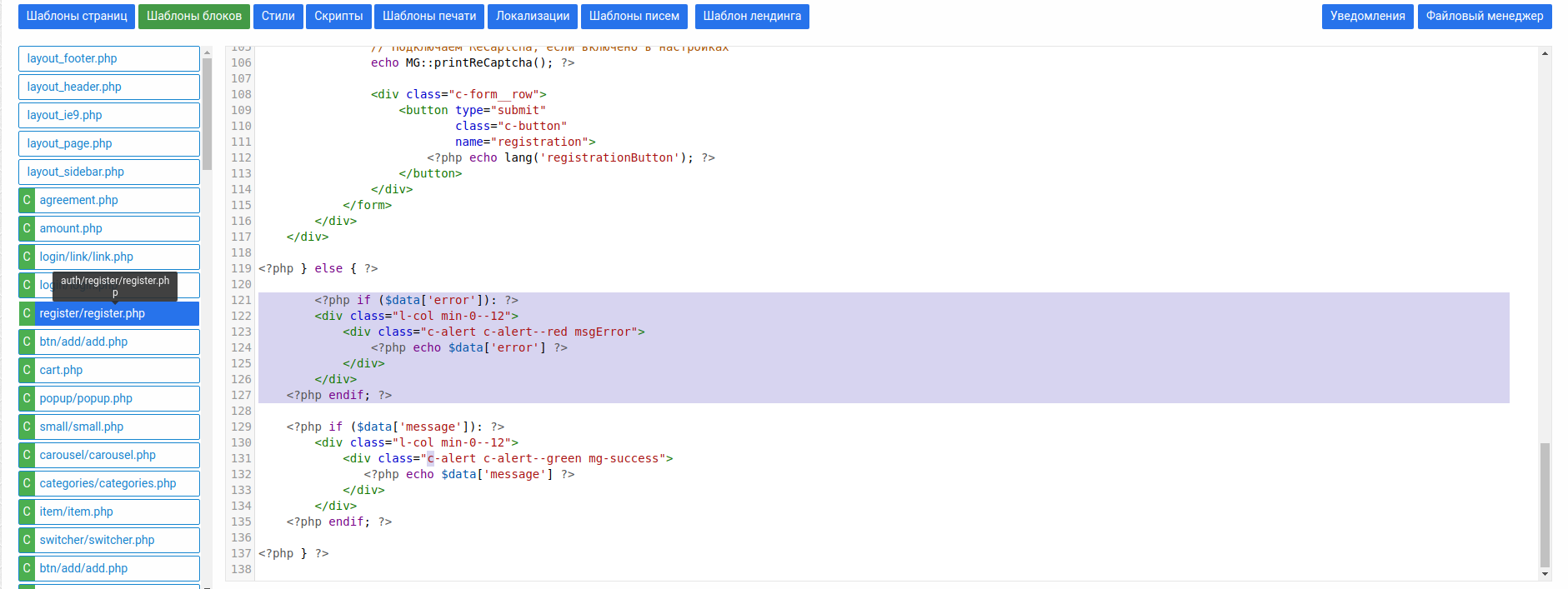
/moguta/components/auth/register/register.php
<div class="l-col min-0--12">
<form class="c-form c-form--width"
action="<?php echo SITE ?>/registration"
method="POST">
<div class="c-form__row">
<input type="text"
- aria-label="Email"
+ aria-label="Email <?= 'или '.lang('lphone'); ?>"
name="email"
- placeholder="Email"
+ aria-label="Email <?= 'или '.lang('lphone'); ?>"
value="<?php echo $_POST['email'] ?>"
required>
</div>

+ <?php if ($data['error']): ?>
+ <div class="l-col min-0--12">
+ <div class="c-alert c-alert--red msgError">
+ <?php echo $data['error'] ?>
+ </div>
+ </div>
+ <?php endif; ?>

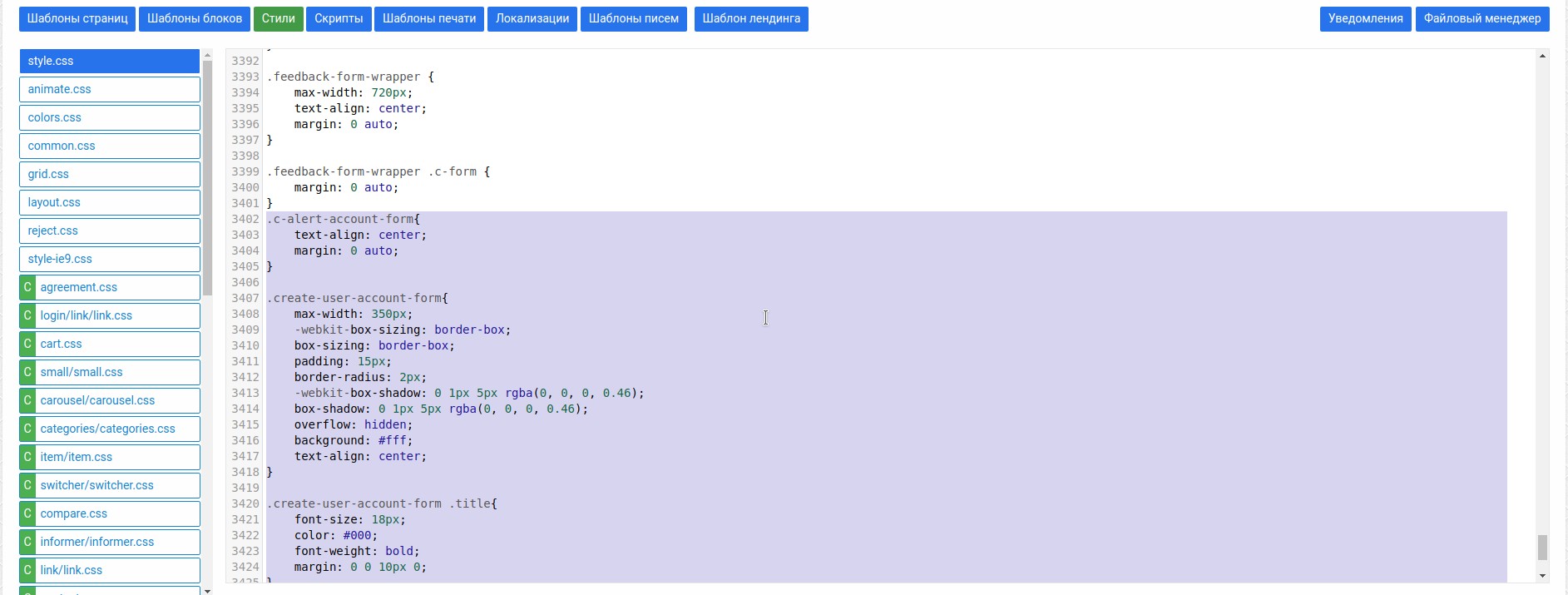
3) Добавление стилей /moguta/css/style.css
Необходимо добавить в конец файла.
.c-alert-account-form{
text-align: center;
margin: 0 auto;
}
.create-user-account-form{
max-width: 350px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
border-radius: 2px;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.46);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.46);
overflow: hidden;
background: #fff;
text-align: center;
}
.create-user-account-form .title{
font-size: 18px;
color: #000;
font-weight: bold;
margin: 0 0 10px 0;
}
.create-user-account-form .custom-text{
color: #333;
font-size: 16px;
line-height: 22px;
margin: 0 0 10px 0;
width: auto;
}
.create-user-account-form .name-input input[name=smspass],
.create-user-account-form ul.form-list input.captcha{
vertical-align: middle;
border: 1px solid #cccccc;
height: 45px;
width: 100%;
font-size: 16px;
text-align: center;
font-weight: bold;
}
.create-user-account-form ul.form-list{
float: none;
margin: 0;
font-size: 16px;
font-weight: bold;
padding: 0;
list-style: none;
color: #4d8b52 !important;
}
.create-user-account-form button.save-btn{
margin-bottom: 10px;
}
.deliveryInfo {
padding-top: 5px;
color: #777;
line-height: 1.4;
padding-left: 33px;
flex: 1;
}
.c-phone-registry {
background: #fff;
color: #000;
margin: -10px -16px;
width: auto;
}
.c-phone-registry .custom-text {
width: 100%;
max-width: 485px;
padding: 10px;
margin: 15px 0;
color: #3c763d;
background: #dff0d8;
font-size: 14px;
}
.c-phone-registry__list {
width: 100%;
max-width: 485px;
}
.c-phone-registry__tip {
font-size: 12px;
color: #9f999f;
margin-top: 15px;
display: block;
}
Как подключить подтверждение регистрации через SMS
Для подтверждения регистрации по SMS необходимо активировать соответствующую опцию в настройках магазина, в разделе "Безопасность".
При включенной опции после регистрации на указанный номер пользователя приходит смс код-подтверждения. Необходимо для проверки подлинности номера телефона. ВНИМАНИЕ! Для корректной работы функционала, необходимо подключить плагин отправки смс, поддерживающий данную опцию. Например: SMS оповещения (Расширенная версия).